こんにちは、Live2Dで色々作って遊んだり教えたりしているほうの人、神吉と申します。
今日は、Live2Dを触ってみたいけど「あらかじめLive2D用のイラストを描くのが大変…」「正面だけだと面白くないよ~」と思っているあなたに必見のお話です。
Live2Dの強みは、好きな場所を、好きなタイミングで、好きなように動かす事が出来ることです。
つまり、正面じゃなくても、それ用に気合を入れてパーツ分けした絵でなくても動かせるのです!
ということで、この記事では完全に1枚の絵からパーツを分けていってみようと思います。
今回はイラストはNEGI様の、強制安眠まくらちゃんを使わせていただきました。
(NEGI様には転載と改変掲載の許可をいただいております。ありがとうございます!)
こちらのイラストです。大変可愛いです。もう寝よう。
そして動かしたのがこちら!フゥーウ!
※記事の最後にも紹介してますがフルサイズはyoutubeにあげてあります
1、準備
まず準備として、どう動かすか考えます。
今回は台詞がついているので、それにそって眠そうにICカードを出したり引っ込めたりしながら引き止める→そのうちにうとうとして寝てしまうという動きを作ることにしました。
・台詞があるので、台詞にそって動かそう→喋るための「口の開閉」
・朝のシチュエーションなのでうとうとさせたい→「目の開閉」「まゆ毛の上下」「顔の動きZ」「呼吸」
・ICカードをだしたりひっこめたり→体全体のねじりを含めた「手の動き」
以上のパラメーターをつけるためのパーツわけを考えてみます。
顔から上は輪郭を中心にそれより前にあるか後ろにあるか。体は首を中心にそれより後ろにあるか前にあるかを基準に分けていくと分けやすいです。→こちらの参考画像もご参照ください。
大まかにこんな感じになりました。
体は動かす右腕と、腕の手前に来る右足、大き目のリボンパーツだけ分けてあります。
2、きりぬき
どう分けるか大まかに決まったら、まずはキャラクターを背景から切り分けます。(もともと背景とキャラクターが分けてある絵では特に必要ない工程です)
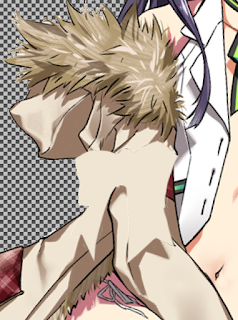
このようにキャラクターの周りを大まかに切り抜いて…。
ちまちまと消していきます。(下のほうはあまりうごかないのでてきとう)
背景のほうも別に用意しておきます。
●ワンポイント!●
原画や切り分けた絵はロックをかけて別に分けておくと安全です。
やらないと涙を見たり真っ白に燃え尽きることもあるかもしれません。
3、前髪パーツを切り分ける
手前からパーツを切り出していきます。
2で切り出したキャラ絵のレイヤーを複製し、前髪の部分をなげなわツールで選択します。
切り抜いたら、前髪ではない部分を消していきます。
線画と塗りのレイヤーを別にしてあれば、線画だけ表示して線画を整えたあと、その線画を利用してパーツの選択範囲を作成→塗りのレイヤーを切り抜いたり書き足したりすると早くできます。
(このへんで、やっぱり線画もおねだりすればよかったと思いましたがいやこれはアナログ取り込みでも活用できる技だよ?!ちゃんとやりとげてこ?!と思い直して作業をすすめました)
4、顔の中身を分ける
輪郭と顔の中身、顔の影を分けます。
輪郭を分けて前髪の下に隠れている顔の影を書き足します。
顔の影をパージします。
顔の中身も分けます。
このイラストは顔の影が少なめ+動きもまばたきと口パクだけなので、
このくらい肌色の部分が残っていても大丈夫です。
あとでまばたき用のとじ目を別レイヤーで描きます。
レイヤーは「まゆ」「目」「鼻」「ほほ」「口」と部位別に分けておきましょう。
(近くて同じレイヤーだとPSD読み込みのときにくっつくので)
※手前から分けていくと、このように手前のパーツを半透明にすることで隠れている部分が分かって、無駄に書き足したりしなくてすみます。時々確認するといいです。
この絵は髪の毛を線で書いて目の前にもってきて隠すという処理がしてあるので、一番上のレイヤーにその処理を手書きで書き足しました。
5、前後関係の複雑なパーツの処理
髪やえりなど、手前にあるものが回り込んで後ろに入るときのパーツの分け方についてです。
たとえばこのみつあみ、一つのパーツにしてしまうと下の方が手前に出てしまいます。
なので、このように手前のみつあみと後ろのみつあみに分けてしまって、後ろのほうだけ後ろのレイヤーに回します。(同じデフォーマに入れて動かすと一緒に動いてくれますので問題ありません!)
6、大きなパーツを切り抜いたところの処理
この穴どうしたらいいのっていうやつ
基本的には3で紹介した切り分け方を使っていくのですが、描かなかった、隠れている下の部分を描くというのは存外にたいへんなことです。
私のよくやっているやり方をご紹介しますので、参考になさってください。
まずは切り抜かれた部分をベース色で塗ります。
線画を書き足して外側を消します。(大部分は隠れるから細かくなくてもOKです)
影を書き足します。
こんな感じで、こつこつとパーツを切り分ける→下の部分を描く…とやっていき、動かすパーツがそろったらLive2D cubism Modelerに読み込んでパラメーターをつけて、Animatorで動きをつけて完成です。
そのあたりのことはカレンダーで誰かがきっと書いてくれると期待しつつ私はここで筆をおくことにします。もう既にだだ長くなってしまってすみませんでした。
7、ね、簡単でしょ?
ということで完成したムービーはこちら。
最初は髪の毛を動かしたり、まばたきをさせてみてソフトの使い方をなんとなく覚えるのが近道だと思います。怖がらずにまずは触ってみよう!
関西で栗坂こなべさんが主催している「関ゲ部お絵かき会」でもLive2Dをおしえるお手伝いをしたりしているので、もし興味がありましたらご参加くださると嬉しいです。
明日はTodateさん!よろしくお願いします!




















凄くおもしろそうですがLIVE2Dをダウンロードしてみたのですが
返信削除全くわからないときにここたどりつきました。
最初から切り分け考えながら描くとなると
ハードル高そうだなぁ。思ってましたが
とりあえずこれならフォトショで根気さえあればできそうなので
参考にさせてもらいます。
とても勉強になりました!ありがとうございます